
Inhoud
- Hier is hoe het te doen met de handige interface van GameSkinny:
- Hier leest u hoe u een video insluit in elke vorm van HTML:
Aanhangers, glitches, bugs, aankondigingen, interviews, handleidingen of iets anders - een video kan een post echt leuker maken en uw lezers voorzien van relevante video zonder ze naar een andere locatie te sturen.
Hoewel we u aanbevelen om prioriteit te geven aan het plaatsen van video-inhoud in de kop van het artikel (via ons tabblad met bonuspunten), is het heel eenvoudig om een video rechtstreeks in een artikel te plaatsen als u eenmaal weet hoe u dit moet doen. Eerst bespreken we hoe je een video kunt invoegen met de editor UI van GameSkinny. Vervolgens bespreken we hoe het in het algemeen met HTML wordt gedaan.
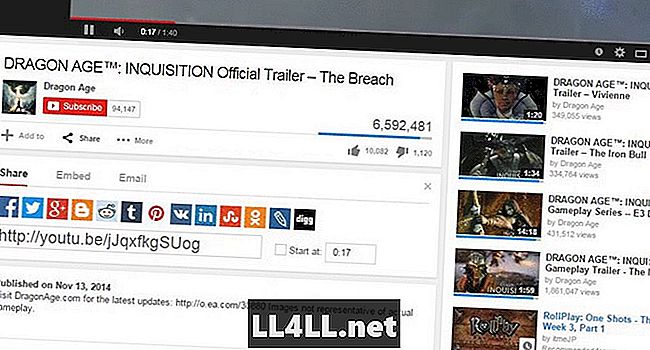
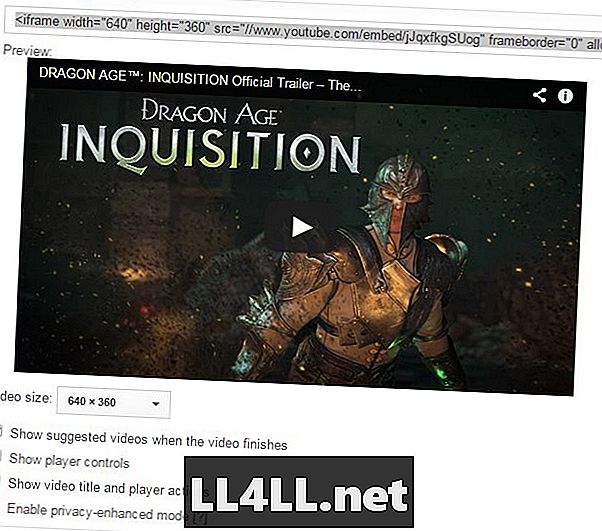
Hier is een voorbeeld, dit is wat we zullen leren repliceren in dit zelfstudieartikel:
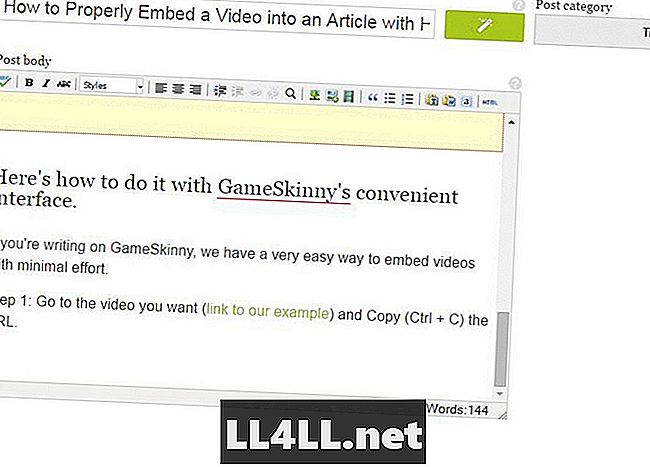
Hier is hoe het te doen met de handige interface van GameSkinny:
Als je op GameSkinny schrijft, hebben we een zeer eenvoudige manier om video's met minimale inspanning in te sluiten.
Stap 1: Ga naar de gewenste video (link naar ons voorbeeld) en kopieer (Ctrl + C) de URL

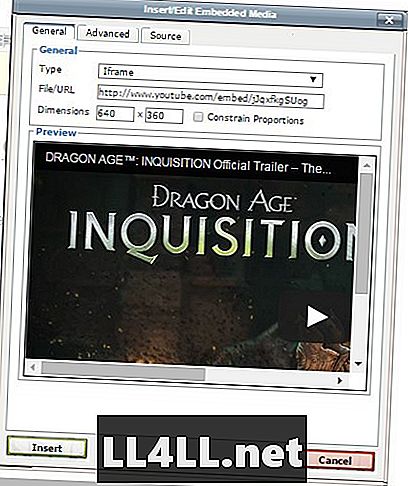
Stap 2: Ga naar je artikel en klik op de knop "Ingesloten media invoegen / bewerken"
Stap 3: Plak (Ctrl + V) de URL in het invoervak Bestand / URL
Stap 4: Klik ergens in het vak zodat het de invoer-URL registreert

Stap 5: Verwijder het vinkje bij 'Verhoudingen beperken' en stel de grootte in op 640x360 voor optimale postmixing.
Stap 6: Klik op de knop "Invoegen"

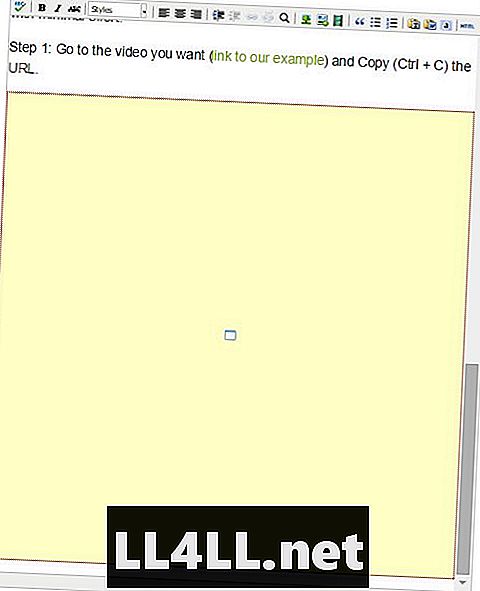
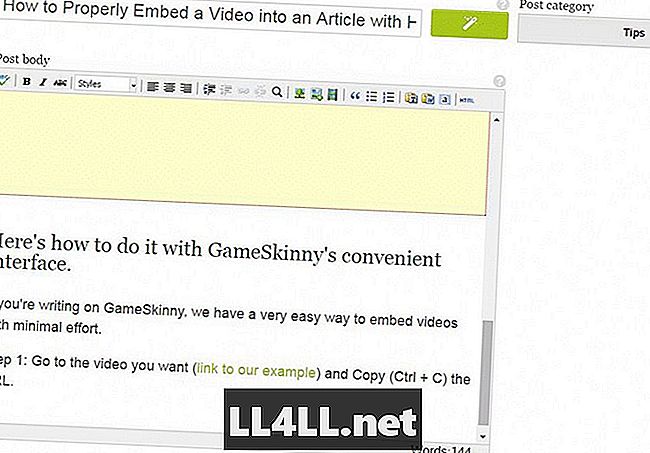
Resultaat in editor: Het wordt weergegeven als een groot geel blok, zoals hieronder. Maak je geen zorgen als het eruit ziet als de verkeerde maat, het is eigenlijk helemaal goed.

Resultaat in post:
Hier leest u hoe u een video insluit in elke vorm van HTML:
Het proces is vergelijkbaar en nog steeds vrij eenvoudig. Met GameSkinny kun je HTML rechtstreeks opmaken als je dat wilt.
Stap 1: Ga naar de gewenste video (link naar ons voorbeeld) en kopieer (Ctrl + C) de code 'Embed Post' die onder de video wordt weergegeven. Zorg ervoor dat je de juiste afmetingen selecteert (we gebruiken 640x360 voor GameSkinny en raden die maat aan voor video's in het artikel).

Stap 2: Open de HTML-viewer van uw artikel
Stap 3: Plak (Ctrl + V) de gekopieerde HTML-code in de post-HTML, zoals zo ...

Stap 4: Druk op "Update" en zorg ervoor dat u uw wijzigingen opslaat!
Dus dat is het! Mooie eenvoudige dingen om onder de knie te krijgen, dus geef het een werveling de volgende keer dat er een relevante video is.
Let op: meestal ziet een video er nog steeds goed uit in je header (gebruikmakend van het gedeelte Bonuspunten van onze redacteur). Voeg alleen video's aan berichten toe als dit logisch is.